GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
Blog Article
Maximize Website Efficiency With Gtmetrix Pagespeed Evaluation
In today's electronic landscape, site effectiveness is vital for user complete satisfaction and retention, making devices like GTmetrix essential for efficiency evaluation. By examining vital metrics such as Web page Lots Time and performance ratings, businesses can reveal surprise inadequacies that may impede their on-line visibility.
Understanding GTmetrix Summary
GTmetrix is an effective tool made to examine website performance, providing important understandings that help enhance loading speeds and improve user experience. By using comprehensive reports on numerous aspects of a site's performance, GTmetrix makes it possible for web designers and programmers to recognize possible traffic jams and improve total effectiveness.

Additionally, GTmetrix allows users to examine their sites from numerous geographical areas and throughout different tools, ensuring a detailed efficiency assessment. This capacity is essential for recognizing how various factors, such as web server area and gadget kind, can influence individual experience. Overall, GTmetrix acts as an invaluable source for any person looking for to enhance their web site's efficiency and supply a seamless experience to individuals.
Secret Metrics to Assess
Assessing essential metrics is basic to recognizing a website's efficiency and determining areas for renovation. GTmetrix gives a number of crucial metrics that provide insights right into a website's efficiency.

An additional vital metric is the PageSpeed Rating, which analyzes an internet site's efficiency based upon different aspects and finest practices. The YSlow Rating matches this by reviewing the site according to Yahoo's efficiency standards.
Additionally, evaluating the Waterfall Graph is important, as it visually stands for the loading sequence of all page parts, enabling for the identification of hold-ups or bottlenecks. Last but not least, the number of Requests indicates the amount of resources are loaded, which can influence lots times; lessening these demands usually causes improved efficiency. Concentrating on these crucial metrics will assist enhance internet site efficiency successfully.
Interpreting GTmetrix Reports
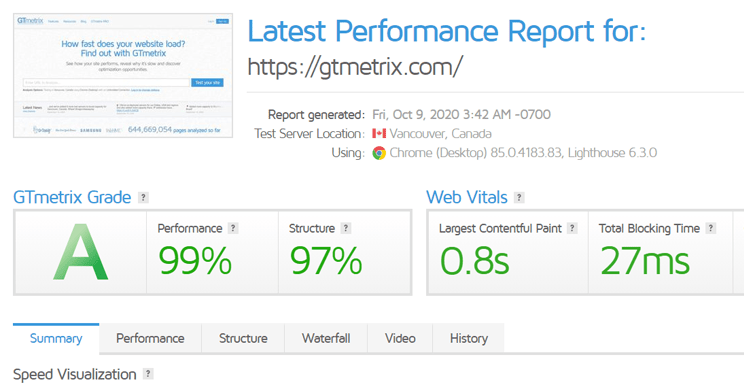
Understanding the ins and outs of a GTmetrix report is necessary for developers and webmasters intending to improve website performance. gtmetrix pagespeed. A common record is divided right into several key areas, including the performance rating, waterfall graph, and suggestions. The efficiency score, acquired from both Google Lighthouse and Web Vitals, uses a fast photo of exactly how well the site is performing, with ratings ranging from 0 to 100
The waterfall graph visually represents the packing sequence of page aspects, enabling individuals to recognize bottlenecks. Each entry in the chart details the demand made, the period taken, and the sort of source, assisting in a granular analysis of packing time.
Additionally, the recommendations area supplies workable understandings tailored to the details performance problems discovered. These tips are often categorized by their prospective influence on efficiency, helping designers prioritize which transforms to carry out first.
Implementing Recommended Changes
After interpreting the insights given in the GTmetrix record, the following action includes applying the suggested modifications to enhance web site efficiency. Prioritization is essential; focus initially on high-impact suggestions that can generate prompt results.

Following, address any kind of render-blocking resources identified in the record. This frequently involves deferring the loading of JavaScript and CSS data or inlining important styles. By simplifying these aspects, you can enhance perceived filling times and general user experience.
Leverage web browser caching to keep frequently accessed resources locally on users' tools. This lessens server requests and speeds up web page loading for return visitors.
Finally, think about executing a material distribution network (CDN) to distribute material a lot click here for more info more efficiently throughout various geographical locations, minimizing latency.
Each of these modifications can significantly enhance site useful source effectiveness, resulting in enhanced user contentment and potentially higher conversion prices (gtmetrix pagespeed). By carefully applying these suggestions, your internet site will certainly be much better placed to execute optimally in today's affordable electronic landscape
Monitoring Efficiency Over Time
Constantly keeping an eye on site efficiency is crucial for preserving optimum efficiency and customer experience. In time, different aspects, such as updates to web innovations, modifications in individual behavior, and boosted web traffic, can dramatically influence your site's performance metrics. Utilizing tools like Gtmetrix enables methodical tracking of crucial efficiency signs (KPIs) such as web page tons times, overall page size, and the variety of demands.
Establishing a normal surveillance routine is crucial. Weekly or regular monthly analyses can help determine patterns and pinpoint certain problems before they intensify into bigger troubles. By examining historic efficiency information, web designers can correlate modifications in performance with content additions or certain updates, allowing informed decision-making concerning future optimizations.
Additionally, setting performance criteria based on market criteria supplies a clear target for ongoing enhancements. Alerts for significant performance variances can further enhance responsiveness to possible concerns.
Conclusion
To conclude, leveraging GTmetrix PageSpeed analysis dramatically boosts internet site efficiency by offering essential understandings into performance metrics. By concentrating on crucial signs and executing recommended optimizations, website owners can effectively improve and deal with traffic jams loading speeds. Continual surveillance of performance metrics ensures that renovations are received with time, permitting a proactive approach to emerging problems. Inevitably, this organized evaluation and application cultivate an ideal online presence, improving user experience and engagement.
In today's electronic landscape, site performance is paramount for customer complete satisfaction and retention, making tools like GTmetrix crucial for read what he said efficiency evaluation.Additionally, GTmetrix allows users to test their websites from several geographical locations and across various gadgets, guaranteeing a thorough performance evaluation. On the whole, GTmetrix serves as a vital resource for any person looking for to optimize their internet site's performance and provide a seamless experience to individuals.
By assessing historical performance information, web designers can associate changes in performance with certain updates or material enhancements, making it possible for informed decision-making concerning future optimizations.
In final thought, leveraging GTmetrix PageSpeed evaluation considerably boosts site efficiency by offering necessary insights right into efficiency metrics.
Report this page